Storefront UI: The fastest way to build a composable storefront for ecommerce
Storefront UI is an open-source frontend library that helps developers to build fast, accessible, and beautiful storefronts much quicker.

Technologies we use





Fast, accessible, and mobile-first design system for ecommerce
Storefront UI is an open-source UI components library built for React, Vue.js, and Qwik. Our ecommerce UI kit is dedicated to modern online commerce, prioritizing customer experience above all.
Compose your ecomerce UI in record time
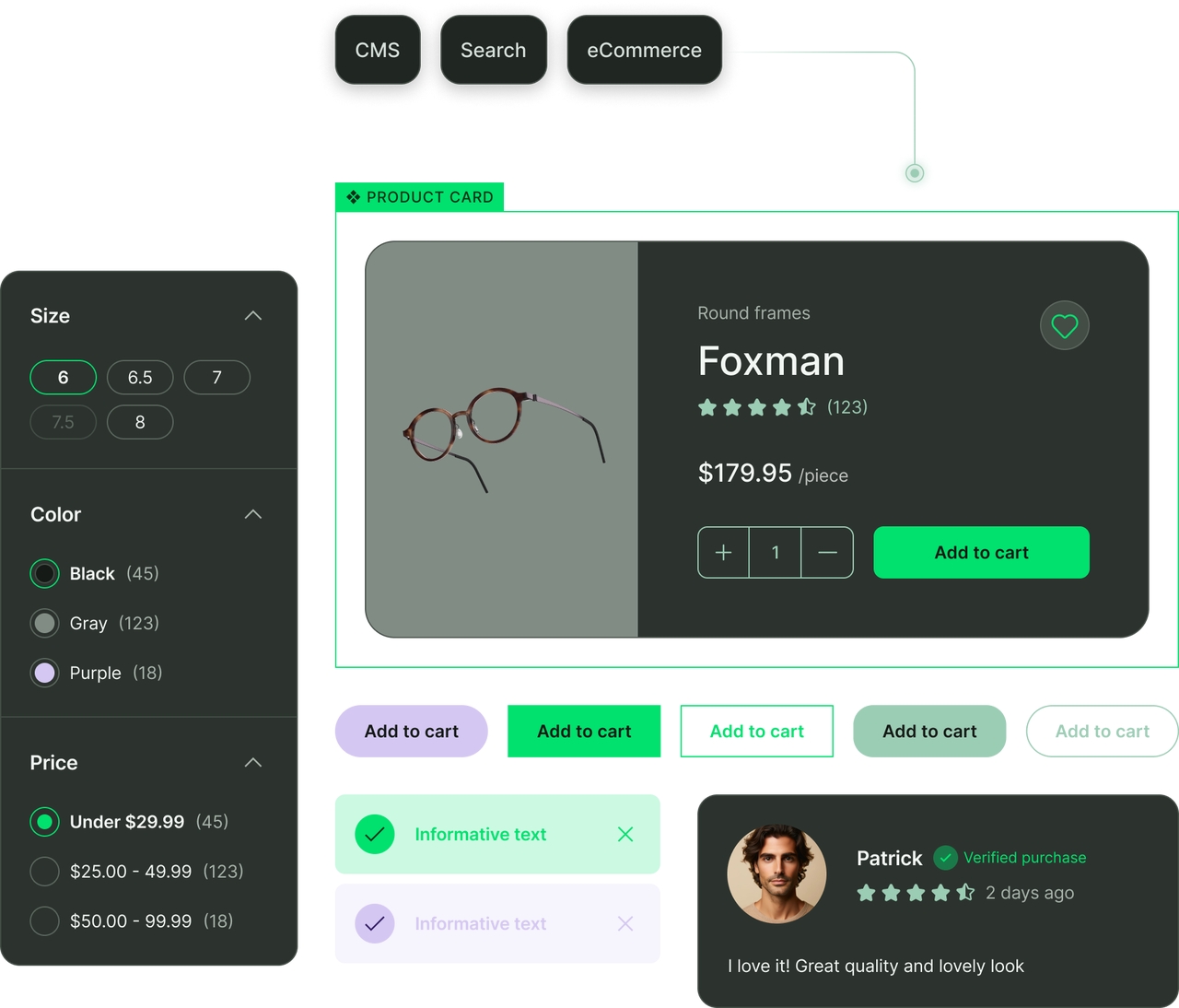
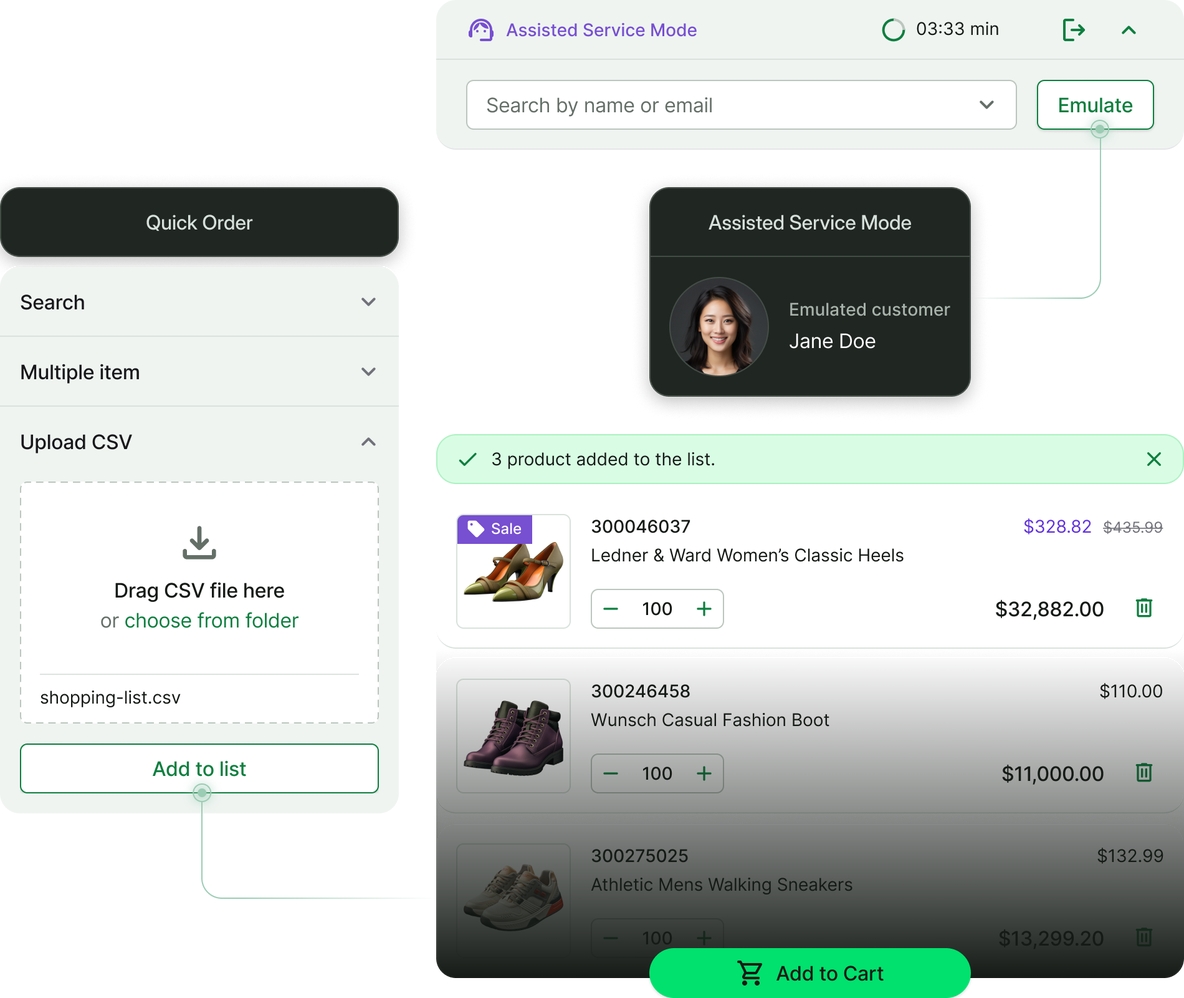
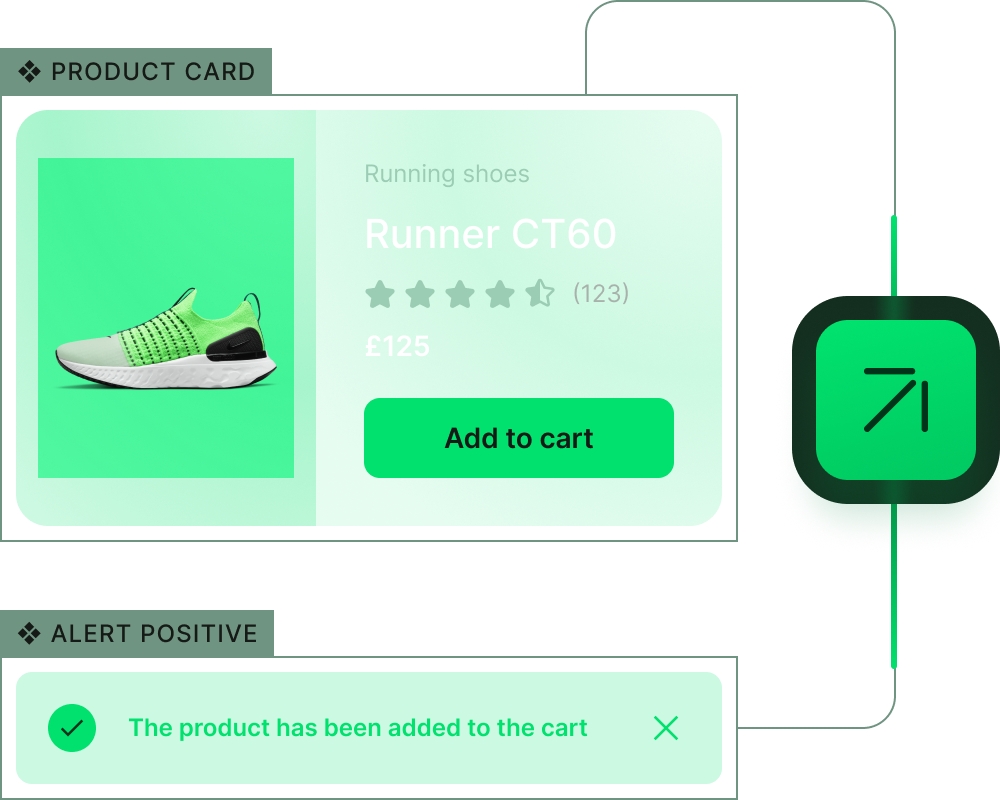
Storefront UI provides base elements like buttons, checkboxes, and modals out of the box for you to create advanced components. It also comes with a growing list of blocks – copy-pasteable elements like product cards or banners, significantly cutting your development time.

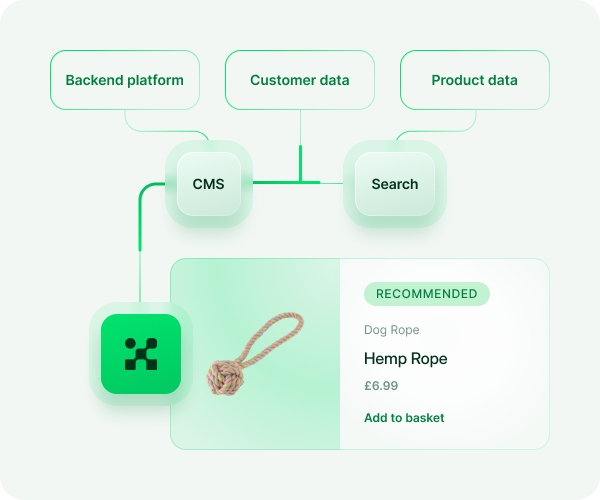
Integrate with the best-of-breed CMSs
Regardless of which CMS you work with, Storefront UI’s components will fit right in! We constantly update our list of supported integrations to make sure you can leverage our ecommerce UI kit effortlessly.

A perfect ecommerce UI kit
React, Vue.js, Qwik
Rely on Alokai’s Storefront UI premade components that work with React, Vue.js, and Qwik out of the box
TypeScript
Enjoy an exceptional developer experience with a fully-typed UI kit when paired with a CMS
Open Source
Leverage the full potential of Storefront UI 100% free of charge and exchange knowledge with peers
Fast
Stop worrying about your store’s performance! All standard pages built with Storefront UI score 99+ on Lighthouse
Accessible
Bet on the best user experience with Storefront UI’s ready-made components that ensure WCAG AA compliance
Customizable
Forget about the artificial extension points with direct access to the source code of every component
Built with Tailwind CSS
All Storefront UI’s components are built with the utility classes from Tailwind CSS. You can easily change all of the pre-defined classes or add our components to your existing Tailwind project.

It comes with Figma, too!
Speed up your time to market with a complete design system built in Figma – your engineering and design teams will thank you.

Level up your Storefront UI experience with a complete Alokai ecosystem
Alokai provides enterprise-grade comprehensive solutions for online stores. We offer Cloud hosting, ready-made integrations with top eсommerce software vendors, advanced frontend performance, and much more:




























